colorTXT is a powerful add-on for your website which gives your readers the option to read in color.
Add the colorTXT menu to your website
Add the colorTXT menu or button (notice the top menu on this page) to your website and give your readers the advantage of reading smarter in color. By bridging the gap between plain black-and-white and vibrant, meaningful color, colorTXT creates an immersive experience that brings words to life and engages your audience.
Experience colorTXT in action on this page
Just click the top menu or this button.
About colorTXT Technology
Fast, Rule-Based Symbolic AI
colorTXT is a breakthrough reading technology that transforms plain black text into a vibrant, focused, and structured experience. It's more than visual enhancement — it's the next step in how people engage with information online. Visionary brands and marketers now have the opportunity to lead this shift and introduce a smarter way to read.
How colorTXT Works
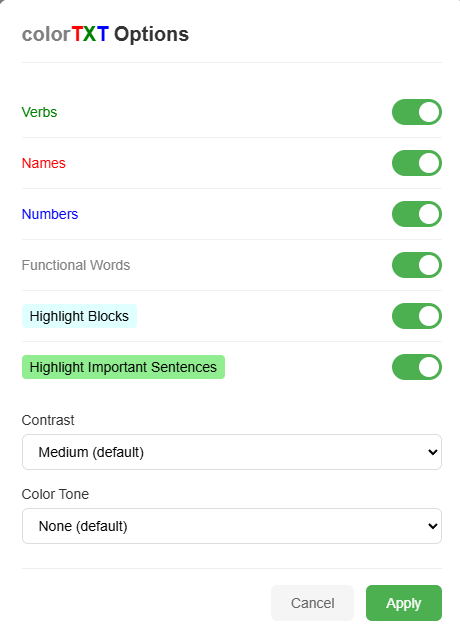
colorTXT enhances reading by emphasizing the words that carry meaning and softening those that do not. Verbs appear in green, nouns in red, and numbers and dates in blue. Quotes are highlighted as visual blocks for easy scanning or skipping. Meanwhile, filler words and transitions fade into the background. The result is a layered, multi-focal reading experience where each reader naturally focuses on what matters most to them: actions, facts, names, or opinions. It's like giving the brain a visual map before it starts exploring the text.
Benefit to Content Providers
colorTXT helps publishers increase engagement without changing a word of content. By adding a simple colorTXT menu, sites like CNN, NYT, or Amazon can offer readers a smarter way to read. Whether scanning headlines or reading long-form essays, colorTXT keeps readers focused, on-page longer, and more satisfied. And best of all - it puts the power in the reader's hands.
Proof and Precedent: Relied on by programmers, now empowering all readers.
For over 30 years, programmers have relied on syntax highlighting to make code more readable, writable, and comprehensible. Today, nearly all code is written in color. Studies show that it helps with finding key information faster, improving understanding, and reducing fatigue (see Wikipedia Syntax Highlighting page). What worked for code now powers how we read — with colorTXT. The same cognitive advantage is now applied to news, blogs, and online articles.
Color To Taste

Some readers will initially prefer classic black-and-white text. But others may discover that reading in color (like coding in color) makes a real difference. With colorTXT, verbs, names, numbers, and key structures pop visually, helping readers focus faster and retain more. Whether it's reading the news, learning something new, or diving into a novel, color-enhanced text can boost engagement and comprehension.

Adding colorTXT to your website is easy and completely risk-free. You can start with coloring turned off by default, so your original experience stays untouched. Curious visitors can enable colorTXT with one click and instantly personalize their settings to their reading preferences. Whether turned on by default or offered as an optional enhancement, colorTXT lets readers read smarter and deeper — color to taste.
How colorTXT Uses Color
| Proper Nouns | Names of people, places, and entities like English are given a reddish hue to attract attention. |
| Verbs | Every sentence has at least one verb, so they are colored in green to serve as focus anchors. |
| Numbers | Blue is used for numbers and dates like 100 or one million. |
| Nouns | Nouns take the default text color which is black on white background and white on black backgrounds. |
| Functional Words | These are words like articles, prepositions and conjunctions, they are de-emphasized in gray because they carry less information. |
| Quotes | Quotes "are given" a background color so the reader can read or skip as a block easily. |
| Parenthesis | Also to allow the reader to focus or skip (especially long ones) as a block. |
| Important Sentences | Important sentences are identified based on their syntactic or semantic structure. More details here. |
Add colorTXT to your website in seconds
Just add these 2 lines to your HTML:
<script src="https://www.colortxt.com/js-widget/colortxt-widget.js"></script>
<colortxt-widget type="menu"></colortxt-widget>